小程序介绍:
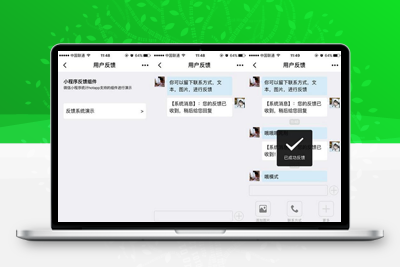
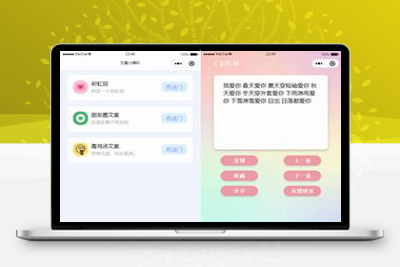
用户反馈是小程序开发必要的一个功能,但是和自己核心业务没关系,主要是产品运营方便收集用户的对产品的反馈。HotApp推出了用户反馈的组件,方便大家直接集成使用
接入流程
1.在app.js里onLaunch()初始化hotapp
1.//copyhotapp.js到自己项目中,接入hotapp.js2.var hotapp = require(\'utils/hotapp.js\');3.//初始化hotapp,使用自己的hotappkey(注册地址:https://weixin.hotapp.cn/api)4.hotapp.init(\'hotapp2427615\');2.在自己项目中引入文件代码
1.images文件(images)
2.feeback页面(page/feedbcak)
3.模板页面(template)
3.按钮代码
01.//js,事件处理函数,跳转到feedback页面02.bindViewTap: function () {03.wx.navigateTo({04.url: \'../feedback/index\'05.})06.},07.//wxml08.<view class=\"section\"bindtap=\"bindViewTap\">09.<view class=\"button\">10.<text>反馈系统演示</text>11.<text>></text>12.</view>© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


![图片[1]-HotApp小程序统计仿微信聊天用户反馈开源代码-理遇资源](https://chugei.com/yuanmatu/2024/11/081825400.jpg)
![图片[2]-HotApp小程序统计仿微信聊天用户反馈开源代码-理遇资源](https://chugei.com/yuanmatu/2024/11/081825401.jpg)












暂无评论内容